티스토리 뷰
<사전적 의미>
null은 JavaScript의 원시값 중 하나로, 어떤 값이 의도적으로 비어있음을 표현합니다.
undefined 원시 값을 나타내며,
JavaScript의 원시 자료형 중 하나입니다. 함수는 값을 명시적으로 반환하지 않으면 undefined를 반환합니다.
<차이점>
console.log(typeof null) // 결과값 : object (하위호환 유지를 위해 "null"이 아님)
console.log(typeof undefined) //결과값 : undefined
console.log(1+null) // 1
console.log(1+undefined) // NaN : 숫자가 아님
isNaN(1 + null) // false
isNaN(1 + undefined) // true
isNaN() 함수는 어떤 값이 NaN인지 판별합니다.
주어진 값이 NaN true를, 그렇지 않은 경우 false 를 반환합니다.
var 이름 = ‘이정아’. : var이 붙어있으면 값을 새로 기억
이름 = ‘별별’. : var 이 안붙어있으면 값을바꿉니다.
이름 // 별별
이름 = undefined :값을 바꿔줍니다.
이름 // undefined
결론 :
의도적으로 빈 값을 넣고싶다면 null을 사용하는 게 좋습니다.
undefined인지 null인지 표기를 보고 자신이 의도한건지 아닌지 구분할 수있기 때문입니다.
null
null은 보통 반환값이 기대되지만 일치하는 값이 없을 때 대신 사용됩니다.
null 또는 undefined를 검사할 때, 동등 연산자(==)와 일치 연산자(===)의 차이를 주의하세요. 동등 연산자는 자료형 변환을 수행합니다.
typeof null // "object" (하위호환 유지를 위해 "null"이 아님)
typeof undefined // "undefined"
null === undefined // false
null == undefined // true
null === null // true
null == null // true
!null // true
isNaN(1 + null) // false
isNaN(1 + undefined) // true
undefined
undefined와 일치, 불일치 연산자를 사용해 변수에 값이 할당됐는지 판별할 수 있습니다.
다음 예제에서 변수 x는 초기화되지 않았으므로 if문은 true로 평가됩니다.
var x;
if (x === undefined) {
// 이 문이 실행됨
} else {
// 이 문이 실행되지 않음
}
typeof를 사용할 수도 있습니다.
var x;
if (typeof x === 'undefined') {
// 이 문이 실행됨
}
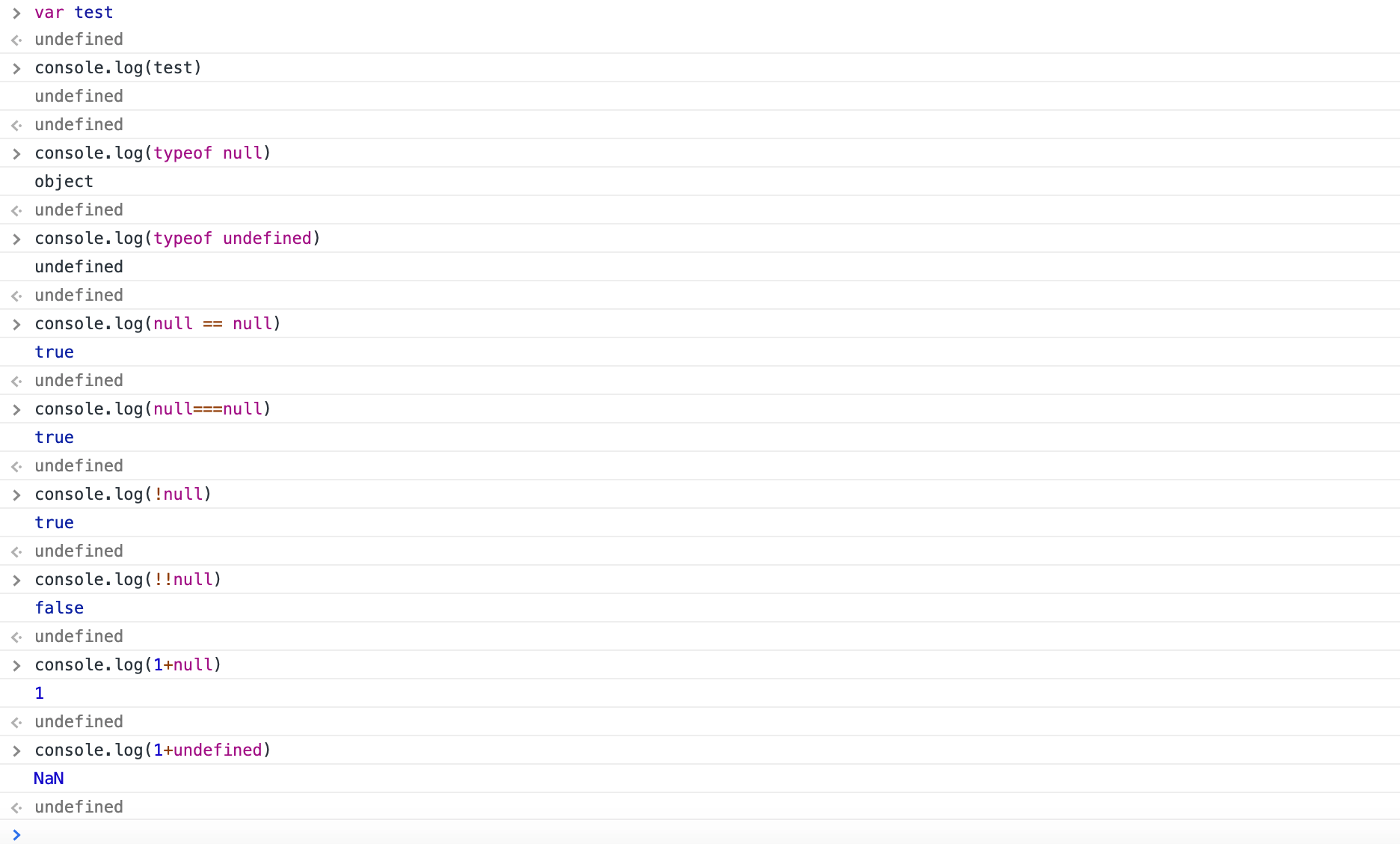
아래는 실제 결과값을 캡쳐한 사진입니다.

출처 : zerocho youtube & https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/undefined
'JAVASCRIPT' 카테고리의 다른 글
| [javascript30] 드럼치기 (0) | 2020.04.07 |
|---|---|
| [javascript] 다차원 배열, 유사배열 (0) | 2020.04.05 |
| [javascript] 표현식과 연산자 (1) | 2020.04.05 |
| 객체와 배열, 함수의 기초 정리 (0) | 2020.03.29 |
| 배열의 메서드(Array.prototype) (0) | 2020.03.29 |