티스토리 뷰
[모던자바스크립트]
14.1 Dom 트리 (Document Object Model)
: 웹 브라우저가 HTML 문서를 읽어 들이면 Document 객체로 시작하는 DOM트리가 만들어 집니다.
DOM트리 구성하는 객체 하나를 노드라고 합니다.
다음 세 종류의 노드가 기본적인 노트입니다.
- 문서 노드 : 전체 문서를 가리키는 Document객체, document를 참조할 수 있다.
- HTML 요소 노드 : HTML요소를 가리키는 객체
- 텍스트 노드 : 텍스트를 가리키는 객체

모든 트리 노드는 객체입니다.
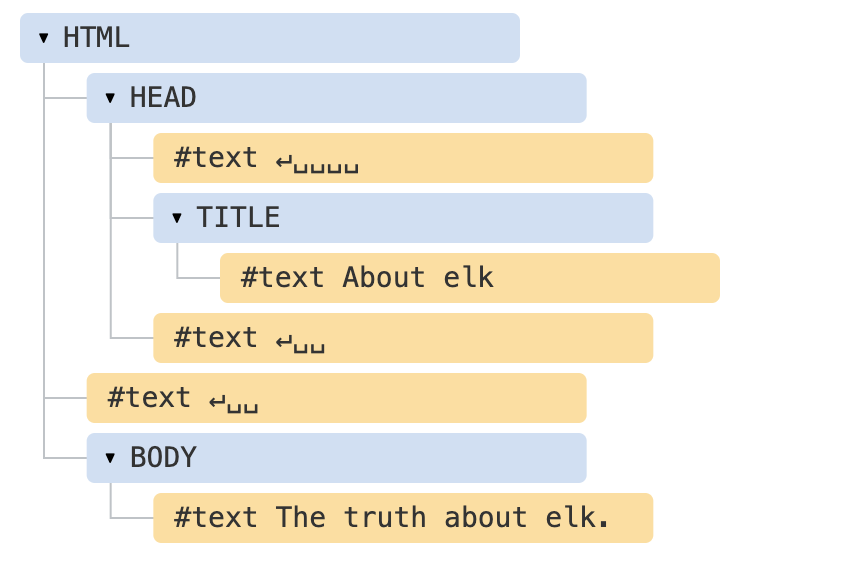
태그는 요소 노드 (또는 요소)와 트리 구조를 형성 : <html>다음, 루트에 <head>와 <body>등 자식이다
HTML은 요소 뒤에 공백 문자(공백, 탭, 줄바꿈) 등 여러개 있어도 무시합니다. 그러나 DOM트리는 요소 앞뒤에서 연속적인 공백 문자를 발견하면 텍스트로 취급하여 텍스트 노드로 생성합니다.
이렇게 공백 문자만으로 구성된 텍스트 노드를 공백노드라고합니다. 단, html요소 안에 있는 첫 공백 문자와 마지막 공백문자에 대해서는 공백 노드를 생성하지 않습니다.
14.1.2. 노드 객체의 프로퍼티
노드 객체의 DOM트리 계층을 표현하는 프로퍼티
| 프로퍼티 이름 | 설명 |
| parentNode | 부모 노드 참조. Document객체의 부모 노드는 null |
| childNode | 자식 노드 참조를 저장한 유사 배열 객체(NodeList) |
| firstChild | 첫 번째 자식 노드. 자식 노드가 없을때는 null |
| lastChild | 마지막 자식 노드. 자식 노드가 없을때는 null |
| nextSibling | 다음의 형제 노드 (같은 부모) |
| PreviousSibling | 이전의 형제 노드 (같은 부모) |
| nodeType | 노트 우형을 뜻하는 숫자(1: 요소노드, 3:텍스트노드, 9:Document) |
| nodeValue | 텍스트 노드의 텍스트 콘텐츠, 요소 노드에서는 null |
| nodeName | 요소 노드는 대문자로 바뀐 요소 이름이 들어간다. 텍스트 노드는 "#text" 가 들어간다. |
document.childNodes[0].childNodes[2]
documnet.firstChild.lastChild
노드 객체의 DOM트리 계층을 가리키는 프로퍼티
| 프로퍼티 이름 | 설명 |
| childNodes | 자식 요소 참조를 저장한 유사배열 객체 (NodeList) |
| parentElement | 부모 요소 객체 |
| firstElementChild | 첫번째 자식 요소 객체 참조 |
| lastElementChild | 마지막 자식 요소 객체 참조 |
| nextElementSibling | 다음의 형제 요소 객체 참조(같은부모) |
| previousElementSibling | 이 전의 형제 요소 객체 참조(같은부모) |
| childElementCount | 자식 요소의 개수. children.length와 같다. |
document.children[0].children[1]
document.firstElementchild
주요 노드 객체
| 노드 종류 | 생성자 | nodeName | nodeValue | nodeType |
| 문서 노드 | HTMLDocument | "#document" | null | 9 |
| 요소 노드 | HTMLElment | 요소 이름(대문자) | null | 1 |
| 텍스트 노드 | Text | "#text" | 텍스트 | 3 |
| 주석 노드 | Comment | "#comment" | 주석 내용 | 8 |
| 속성 노드 | Attr | 속성 이름 | 속성 값 | 2 |
console.log(document.constructor); //HTMLDocument( {...}HTMLDocument() { [native code] }
console.log(document.nodeName, document.nodeValue, document.nodeType); //9
var element = document.children[0]children[1].firstElementChild;
element.constructor // HTMLHeadingElement() {...}
element.nodeName, element.nodeValue, element.nodeType); // H1 null 1
14.2 노드 객체 가져오기
See the Pen [Javascript] 노드 객체 가져오기 by jeongahlee (@jeongahlee) on CodePen.
14.3 속성 값의 일기와 쓰기
: 요소의 속성 값은 요소 객체의 프로퍼티 또는 요소 객체의 메서드로 읽고 쓸 수 있습니다.
14.3.1 요소의 속성 값
<a id="scool" href=""http://school.gilbut.co.kr">길벗스쿨</a>
a 요소에는 id속성과 href속성이 설정되어있습니다.
이 처럼 속성은 속성이름 = 속성 값 으로 표기합니다.
'JAVASCRIPT' 카테고리의 다른 글
| [Javascript] 커스텀 이벤트, 비동기 처리 Promise (0) | 2020.07.19 |
|---|---|
| [Javascript ] falsy truthy (0) | 2020.07.01 |
| [javascript] 웹브라우저 객체 2 (0) | 2020.06.07 |
| [Javascript] 웹 브라우저의 객체 (0) | 2020.06.01 |
| [Javascript] RegExp객체 (0) | 2020.05.24 |