티스토리 뷰

ECMAScript 6 (ES 2015)에서 추가된 문법인 템플릿 문자열(template literal)은 문자열 사용을 더욱 편하게 해준다.
템플릿 리터럴은 일반 문자열과 비슷해 보이지만, ‘ 또는 “ 같은 통상적인 따옴표 문자 대신 백틱(backtick) 문자 ` 를 사용한다.
const template = `템플릿 리터럴은 '작은따옴표(single quotes)'과 "큰따옴표(double quotes)"를 혼용할 수 있다.`;
console.log(template);
일반적인 문자열에서 줄바꿈은 허용되지 않으며 공백(white-space)를 표현하기 위해서는 백슬래시(\)로 시작하는 이스케이프 시퀀스(Escape Sequence)를 사용하여야 한다.
ES6 템플릿 리터럴은 일반적인 문자열과 달리 여러 줄에 걸쳐 문자열을 작성할 수 있으며 템플릿 리터럴 내의 모든 white-space는 있는 그대로 적용된다.
const template = `<ul class="nav-items">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>`;
console.log(template);
템플릿 리터럴은 + 연산자를 사용하지 않아도 간단한 방법으로 새로운 문자열을 삽입할 수 있는 기능을 제공한다.
이를 문자열 인터폴레이션(String Interpolation)이라 한다.
const first = 'JeongAh';
const last = 'Lee';
// ES5: 문자열 연결
console.log('My name is ' + first + ' ' + last + '.');
// "My name is JeongAh Lee."
// ES6: String Interpolation
console.log(`My name is ${first} ${last}.`);
// "My name is JeongAh Lee."
문자열 인터폴레이션은 ${ … }으로 표현식을 감싼다. 문자열 인터폴레이션 내의 표현식은 문자열로 강제 타입 변환된다.
console.log(`1 + 1 = ${1 + 1}`); // "1 + 1 = 2"
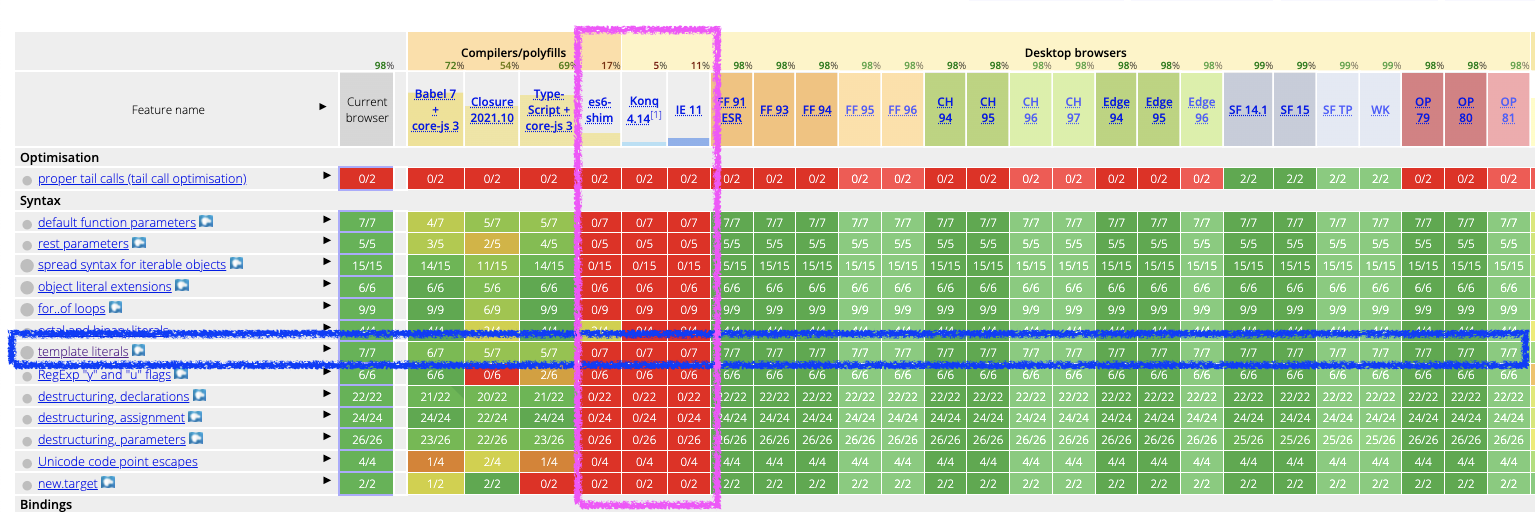
Browser Support (ie11은 적용이 안되지만, webpack이나 babel을 이용하면 ie에서도 적용가능합니다.)
http://kangax.github.io/compat-table/es6/

사용방법
See the Pen Untitled by jeongahlee (@jeongahlee) on CodePen.
+) if else 쓸 경우 참고사이트 https://newbedev.com/inserting-if-statement-inside-es6-template-literal
- 관련 유용기능 (Table List Filter)
See the Pen Table List Filter by jeongahlee (@jeongahlee) on CodePen.
참고사이트
- https://eblee-repo.tistory.com/38
[JavaScript] ES6 템플릿 리터럴에 대해 알아보자!!
[JavaScript] ES6 템플릿 리터럴에 대해 알아보자!! 안녕하세요. 이번 포스팅은 ES6의 템플릿 리터럴과 활용법에 대해 알아봅니다. Template literals 템플릿 리터럴 은 내장된 표현식을 허용하는 문자열
eblee-repo.tistory.com
- https://poiemaweb.com/es6-template-literals
Template Literals | PoiemaWeb
ES6는 템플릿 리터럴(Template literal)이라고 불리는 새로운 문자열 표기법을 도입하였다. 템플릿 문자열은 일반 문자열과 비슷해 보이지만, ' 또는
poiemaweb.com
IE에서 템플릿 리터럴 대체 방법
ie에서 보여야 할 리스트 정보가 보이지 않아서 당황을 하는 일이 발생했습니다. 개발을 크롬에서 하다보니, 전혀 깨닫지 못했었던 것이 불찰이었습니다. 개발 외부 미팅을 가서, 기능을 설명하
rich-informer.tistory.com
@babel/plugin-transform-template-literals
- https://babeljs.io/docs/en/babel-plugin-transform-template-literals
'JAVASCRIPT > 개념정리' 카테고리의 다른 글
| [Javascript] API 활용 - Blob (0) | 2020.09.06 |
|---|---|
| [Javascript] API 활용 - drag and drop (0) | 2020.09.06 |
| [Javascript] 이벤트 처리 (0) | 2020.07.05 |